Developing on an Android Tablet

After being frustrated trying to use the iPad Pro as a serious working device for years, I sold it and bought an Android tablet. Surprisingly, I found out it was better than the iPad Pro for many things, including coding.
Is developing on an Android tablet possible? Let’s find out!
Why An Android tablet?
As you know, I am a digital nomad. While on the go, there are many occasions when you just need to be able to work with a small, light device. One example is while waiting at the airport, or later on the plane. Sometimes you just feel like going to a cafe to work on a Friday afternoon and want a more casual setup.
Even though my MacBook Pro is my device of choice, I do a lot of stuff on my tablet, including coding and writing. For years, I tried hard to replace my laptop with the iPad Pro, only to find it impossible due to the limitations of the device (toy Operating System, limited file access, walled garden, etc).
After selling my iPad Pro, I was missing not only the flexibility of doing some light work, but specially reading on it. That’s why I bought an Android tablet, mainly to do just that, read. I found out, however, that the device had much more possibilities than the iPad Pro for a lot of stuff.

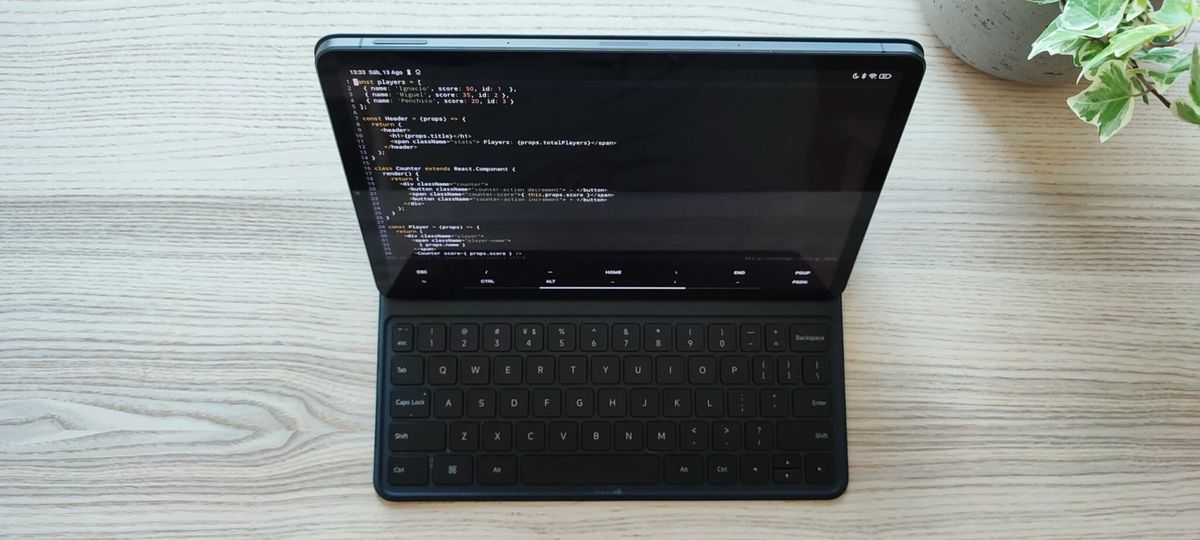
My Xiaomi Pad 5 Android Tablet
I bought my Xiaomi Pad 5 because I’ve had good experiences with Xiaomi in the past. Their devices are usually very good for the price, and they are obviously trying to get inspired by copy Apple not just in the look and feel of the device, but also in the operating system, apps, etc.
That does not bother me at all. On the contrary. The Xiaomi Pad 5 feels so close to an iPad that you can easily think you are holding one in your hands. It has this high quality metal touch, and the buttons, bezels, and overall design does a good job at conveying this lush Apple feel.
The operating system, Xiaomi’s flavor of Android, works quite well, and all apps I’ve tried are nicely adapted to the screen. Even the gestures, interactions, and the position of the widgets will make you think you are working on an iPad (at a fraction of the price).
I bought the smart keyboard, that is unfortunately not sold in Europe, online. Apart from the fact that the spacebar sometimes needs to be pushed harder, it works flawlessly. I like it because it reminds me of the original smart keyboard that was much better, in my opinion, than the new version with trackpad (which just feels like you are on a laptop anyway but with a toy operating system).
Developing On An Android Tablet
Ok, let’s get down to business. Depending on your workflow, there are four main questions you need to ask yourself if you want to understand if you can work on an Android tablet:
- Develop: Do you need a specific IDE that runs on the device?
- Build: Do the binary or executable files need to be compiled on your device? I.E: do you need a specific compiler that cannot run remotely or needs a specific device?
- Deploy: Do you need a special mechanism for deploying the resulting product that needs to be done on your device?
- Debug: You also need a way of debugging things if there are problems or bugs. Does your debugger need a specific platform or software that’s not available on Android?
If the answer to any of those questions is “yes”, then probably you won’t be able to use Android as your only dev machine.
As an example, it’s not feasible to develop native mobile apps using Android, as Android studio is not available on the platform. You can compile Java files and some apps allow you to experiment with toy projects, but they are not appropriate for professional coding. Something similar happens to other compiled languages, such as C/C++.
However, if you develop mainly with a HTML/JS/CSS stack, use cloud technologies, or can rely on remote servers, then it’s perfectly possible. Let’s see how.

IDEs
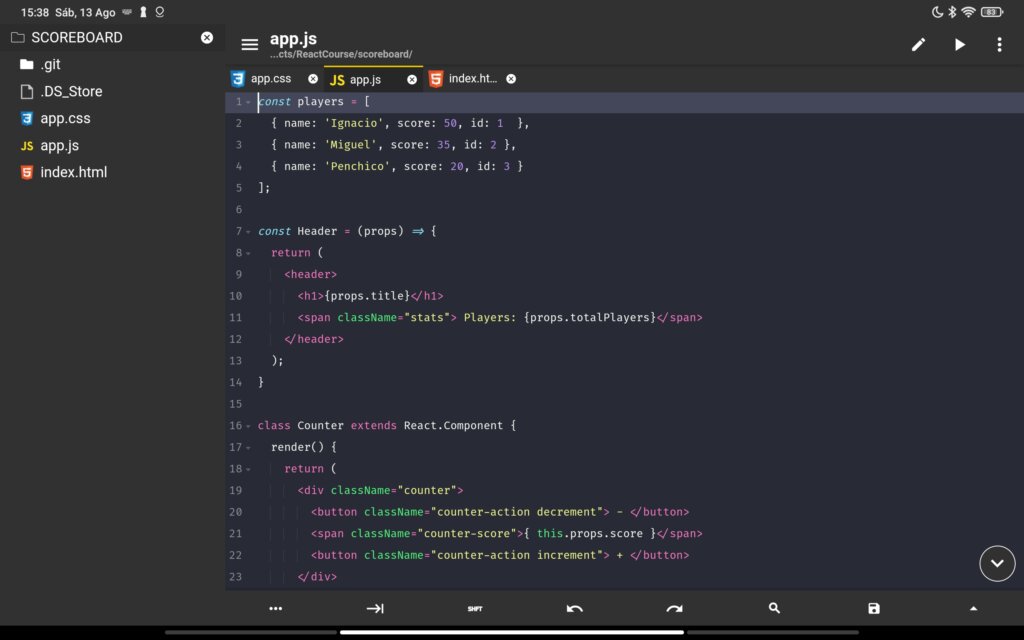
There are some IDEs available for Android, but truth be told, they are not quite good. None of them is on the same level of Working Copy. They have either ugly interfaces, no Git support, and/or no project management.
The closest I got to a usable IDE was Acode. Acode has a nice interface, good syntax highlighting, cool search functionality, and Github integration. Unfortunately, it has no native git functionality for custom Git repositories. As I use private repositories for all my projects (hosted in my own servers), I miss it if I cannot do a proper source control on the IDE.
Acode was better than most other solutions available for Android, but still not good enough. As I was forced to go to the terminal to use Git anyway, why not using Micro (which is available) and manage everything from the terminal?

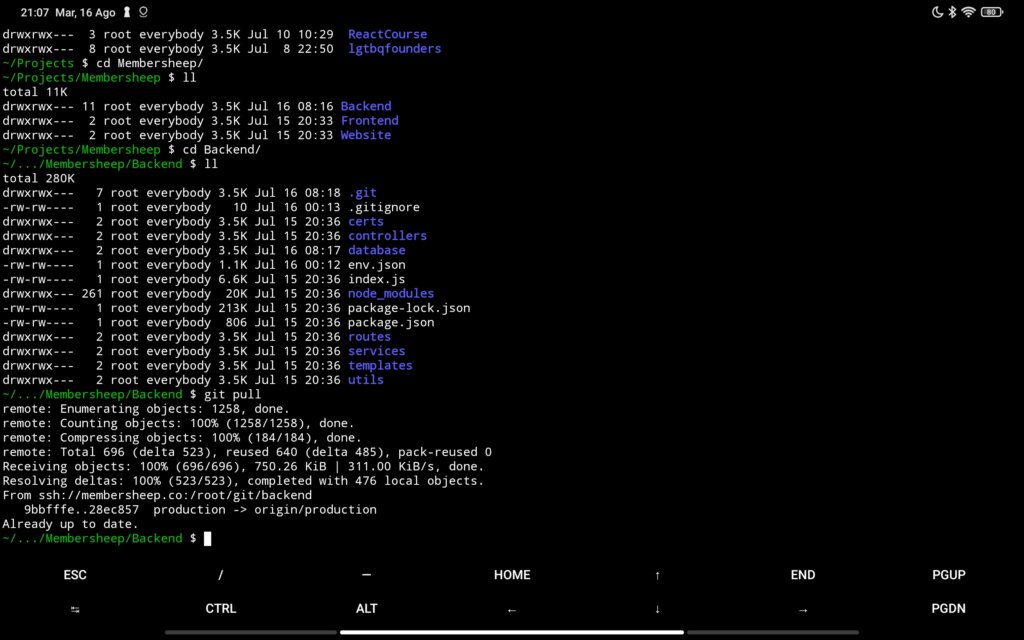
Termux
Fortunately, Android has a superior terminal (compared to iPad OS anyway). Termux. What sets Termux apart is the fact that it is not just a terminal, but a full-fledged mini-Linux environment of sorts, complete with a package manager (which works very similar to Apt). If you have developed on Linux before, and used the console, you’ll feel at home working with Termux. And best of all, it’s free.
So what can you do with Termux?
A lot of stuff that would simply be impossible on an iPad Pro, such as running an almost complete Full-Stack Javascript environment, including:
- An Apache server (or even NginX if that’s your thing)
- Node.js with full NPM support
- MySQL (MariaDB)
- Git
I have only had trouble installing MongoDB. Finally I was able to install and run the NoSQL database locally on the Android device, in this article, I explain how. With the setup I mentioned, there is a lot of stuff you can do, including:
- Running a full LAMP environment
- Compiling and running React projects
- Developing Node/Express applications
- Have version control and work on shared projects on the go.
As I mentioned, there are also two nice command-line editors that cover the lack of a good IDE, Vim and Micro. So for pre-millennial guys such as myself (I officially count as a Xenial :), it is perfect.
Browser With Debugging Support
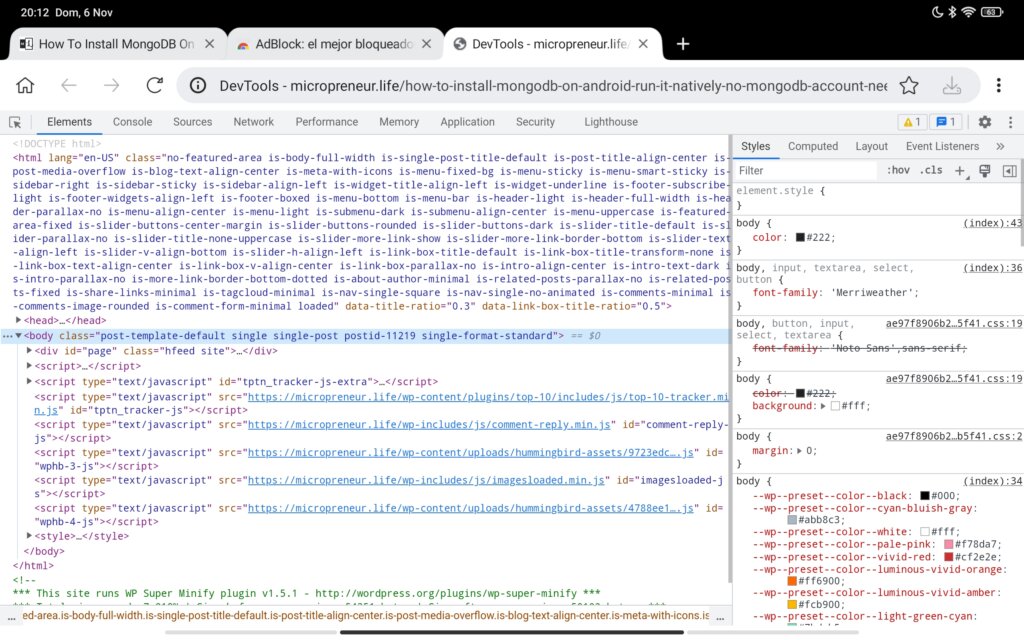
But being able to develop and run your code is not enough. Especially with web technologies, you need to be able to debug your code. Debugging your backend code on Android is easy, you have access to the full repertoire of Node. Now, the frontend code is going to be much more challening.
To properly debug code on the mobile device, you need a full inspector with access to the DOM elements and, especially, a Javascript console. Other functionality (such as network requests or memory, cookies and storage) are great additions, but not as flagrantly needed as the other two.
There are not many desktop-class browser on mobile devices who can provide that. I was using Droid Web Inspector, which was kind of ok, but not really comparable to the inspector on desktop browsers such as Chrome, Firefox or Safari. I also tried adding a library such as Eruda or mobileConsole. These libraries load a Javascript console that gets close to the real thing, but you have to include the JS code into every website you are trying to debug, which is unfeasible for pro usage.
Then a reader advised me to try Kiwi Browser, and wow! This is as close as it gets to a real desktop-class browser with debugging capabilities. It has the console, elements (though you can’t select them by clicking on the page), and even network and memory access!
I would recommend you to give it a try. It has ads on the main page, but they can be disabled in settings. The browser also allows you to install Chrome extensions (yes! Desktop extensions), so it is a solid tool to replace a laptop for web apps debugging.

From Local To Remote Environment
Once you have your local development environment ready, you need to set up your remote server to test and deploy properly. That means you need a host to store your project files and database to use it as a deployment platform.
If you are a serious developer, I would advise you to stay away from shared hosting services like Bluehost or Hostgator. An overcrowded server with crappy CPanel access is not enough for professional use.
You need a dedicated VPS server, where you have absolute control of everything.
I have used Digital Ocean a lot in the past, but I migrated all my servers to Linode. I am really happy with their services. You can have a pretty decent VPS of your own for just $5 or $10 a month. Both solutions are kind of OK if you don’t need a good mail server setup with a solid reputation (if you do, try Postmark instead).
Install a flavor of Linux you feel comfortable with. In my case it’s Debian. Then, set up your web service, database, secure SSH access, and of course Git. Congratulations! You are ready to rock!
So Is Developing On An Android Tablet Possible?
My experience with the Xiaomi Pad 5 has been much more positive than with the iPad Pro. In theory , I may be perfectly capable of replacing my laptop with this table for coding, including serious projects.
Then, there are many considerations beyond “can you do it?”. One of them is convenience, and another is speed.
My main complain about the iPad Pro not being really a “pro” device is how much time it takes to do everything on the device. It is frustratingly slow. I wouldn’t be able to do any serious work on it.
An Android tablet is a different story. While still constrained to the limitations of a mobile device (walled garden, limited access to file system, lack of system apps…), Android gives you much more options than iPad OS.
Then there’s the capabilities of the device. In terms of CPU power, memory, or hard drive size, the tablet works for web development, as most of your files will be stored and run on the web anyway.
The screen is a different issue. A 10-inch screen may be ok for you if you are in your twenties, but for old folks like me, it is not the best for your eyes (Coincidentally, I just got my prescription glasses).
Conclusion
Much like on the iPad, while you can code on an Android tablet, and could possibly even work on a serious web project with it, it’s still not the most comfortable device for the task.
On my MacBook, I can access the whole filesystem quick and conveniently. I can download and upload files fast, and work with them without limits, moving them between folders, etc. Virtually all the software I need is available. There are cool IDEs such as Visual Code Studio, Brackets, or Atom I can install for free. I can set up a local development environment with a couple of commands. I have a proper Chrome browser with developer extensions and add-ons at my disposal. And I have a larger screen.
Apart from that, the architecture (ARM) and operating system (Android) don’t offer support for some stuff that you may need for your projects. I have found some NPM packages that require compiling some native code (C++) that simply does not work on Android.
So the answer is… developing on an Android tablet is a real possibility, but tablets are not going to replace laptops for serious coding anytime soon.
Not everybody can buy a MacBook, but there are PC laptops for the range price of this tablet. if you are on a budget, my advice would be to get one of those, install Linux (so you don’t need to endure MS Windows) and Visual Studio or your IDE of choice, and start coding. You will be able to work faster and more comfortably.
Have you tried developing on an Android tablet or even iPad? How was your experience? Let us know in the comments!




Comments ()